稼ぎたい!ブログを始めたい!と思っても、最初はどうやって作ればいいか…と途方に暮れる方も多いですよね。
私もそうでした。
ワードプレスっていったい何?というところからのスタートでした。
でも、そんな私にもできました。
手順さえわかれば、ワードプレスはそんなに難しくない!
今回は私自身がブログを作るときに、行った手順とノウハウをお伝えします。
ワードプレスでのブログ作りは、この記事の手順通りに行うと、ネットが苦手な方でも初心者でも大丈夫!
記事を書く直前のところまで一気に進めることができます。
ぜひ、ブログ作りをこの記事を見ながら進めてみてください。
【 目 次 】
- WordPressとは?
- WordPressブログの始め方、まずは14ステップ
- 1)Gmailアドレスを作る
- 2)レンタルサーバの契約
- 3)独自ドメイン取得
- 4)ドメインとサーバーの紐づけ
- 5) WordPressをサーバーにインストール
- 6) WordPress のテーマを導入
- 7) ワードプレスとサーバーでSSLを設定する
- 8) プラグインを導入する
- 9) 最初に必要な大切な3つの設定
- 10) パーマリンク設定
- 11)サイトのカスタマイズ(スキン・ヘッダー)をする
- 12) サイトに必要な固定ページの作成
- 13) メニュー(サイト上下のメニュー)を設定する
- 14) サイドバーの設定
- 15) 記事を書いて投稿する
- これでワードプレス作成作業は完了!さあ、サイト運営のスタートです
WordPressとは?
ワードプレスとは、日本だけではなく、世界中で使われているウェブサイトを作るツールです。
ワードプレスってなにか知りたい方は、こちらの記事を参考にしてください。
参考記事:【超初心者さん向け】WordPressって一体何?メリットデメリットも!
ワードプレスとは何か?メリットデメリットも一緒に理解してから使えるといいですね。
WordPressブログの始め方の手順14ステップ
ワードプレスのブログの始め方は、3つの段階に分かれて、全部で14ステップあります。
第1段階:ワードプレスを導入する準備
1)Gmailアドレスの準備
2)レンタルサーバの契約
3)独自ドメイン取得
4)ドメインとサーバの紐づけ
第2段階:ワードプレスを開設する
5) ワードプレスをサーバーにインストール
6) ワードプレスのテーマを導入
7) ワードプレスとサーバーでSSLを設定する
8) プラグインを導入する
第3段階:ワードプレスサイトの内容を構築する
9) 最初に必要な大切な3つの設定
10) パーマリンク設定
11)サイトのカスタマイズ(スキン・ヘッダー)をする
12) サイトに必要な固定ページの作成
13) メニューを設定する
14) サイドバーの設定
15) 記事を書いて投稿する
では、この順番でワードプレスサイトを立ち上げていきましょう。
1)Gmailアドレスの準備
お問い合わせや、ワードプレスからの通知を受け取るGmailアドレスを準備します。
今の世の中で、サイトの運営していくには、Googleの分析ツールを使うことがほぼ必須になってきますので、Gmailアドレスを持っていると便利です。
新しくGmailアドレスを取得する方は、Googleアカウントを作成しましょう。
>> Googleアカウントを新規で作成する
2)レンタルサーバの契約
サーバーは、ブログをインターネットに表示させるために必要なもので、個人ではレンタルサーバの契約が必要です。大きな企業さんは、独自のサーバを持つこともあります。
レンタルサーバーの会社は数多く存在しますが、初めての方には
・ エックスサーバー
が一強!私自身も使っており、おすすめです。
レンタルサーバーの会社選びで迷っている方は、こちらの記事も参考にしてくださいね。
参考:【初心者さん向け】レンタルサーバーのおすすめ。徹底分析。
3)独自ドメイン取得
ワードプレスの立ち上げには、独自ドメインも必要になります。
(レンタルサーバー契約の際に、独自ドメインを取得する場合は、再度の取得は不要です。)
ドメイン名の決め方の3つのポイントはこちららの記事をどうぞ
参考:WordPressドメイン名の決め方とおすすめの取得サービス
4)ドメインとサーバーの紐づけ
レンタルサーバーと独自ドメインを取得したら、ドメインとサーバーの紐づけをしていきます。
サーバの説明に従いながら紐づけを行いましょう。
5) WordPressをサーバーにインストール
紐づけができたら、ワードプレスをサーバーにインストールしていきます。
準備が必要なものは次の4つです。
① サイトのタイトル
⇒後で変えられます。決まっていない方はまずは思いついた名前で行きましょう。
私はまずは『ちゃらんぽらん主婦のブログ』で立ち上げました。
② ユーザー名
⇒Wordpressにログインするときのユーザー名です。
サイトへのログイン名になるので、セキュリティを考慮して、ブログで使う名前(サイトで使うニックネーム)と違うものを使いましょう。
③ パスワード
⇒Wordpressにログインするときのパスワードです。半角英数字・記号を組み合わせた文字列です。
④ メールアドレス
⇒ 1)Gmailアドレスの準備 で準備したアドレスを使いましょう。
利用データーベースは『新規作成』を選んで、ドメイン名と同じ名前で作成することをおすすめします。将来、複数サイトを立ち上げることがあるかもしれず、そのときに見分けがつくようにしておかないと、後でとても困ります。
例えば、このサイトはドメインが「cyaran-poran」なので、 データベース名は「cyaran-poran」にしました。
Xサーバーには「WordPress(ワードプレス)簡単インストール」という機能があって、上に書いた4つが決まって入れば、ボタンを押すだけであっという間にインストールできます。
6) WordPress のテーマを導入
次に、ワードプレスにテーマを導入します。
テーマとは、主に見た目のデザインをカスタマイズするためのテンプレートで、導入すると、見た目もガラッと変わるし、カスタマイズしやすくなります。
テーマには、有料、無料のものがたくさんありますが、このサイトでは無料テーマの『Cocoon』を使っていきます。
コクーンは無料なのに、機能がとてもたくさん搭載されていて素晴らしいテーマです。
コクーンのインストールは、こちらの記事をご覧ください。
WordPressテーマCocoonの導入方法を図解入りで分かりやすく解説
ワードプレスのテーマを導入することで、見た目を変更して簡単にカスタマイズすることができます。この記事では、ワードプレスの無料テーマ Cocoon(コクーン) のインストール方法を説明します。
7) ワードプレスとサーバーでSSLを設定する
SSLというのは、インターネット上でデータを暗号化して送受信する仕組みのことで、SSLを使ったサイトは、https://で始まるアドレスになります。
SSL化(httpsで始まるアドレスに変更)しておかないと、サイトが表示されるたびに、『このサイトは危険』という警告が表示されてしまいます。
困りますね。
総務省のサイトに説明がありますのでこちらも参考に。>> SSLの仕組み – 総務省
8) プラグインを導入する
次は、プラグインを導入していきます。
プラグインとは、新しい機能を追加するソフトウェアのことです。
大元のソフトは必要最小限だけで軽くしておいて、ユーザーがその人に合うプラグイン(拡張機能)を追加して、自分のオリジナルに仕上げていけるメリットがあります。
ですが、初心者さんは何を入れたらいいのかわからない!のが本音のところ。
コクーンに必要なプラグインは、この記事を参考に入れていってくださいね。
プラグインの導入手順から、コクーンに必要なプラグインの具体的な名前を記事にしました。

Cocoonで使ったほうがいい/あると便利な/必要ないプラグイン
WordPressの無料テーマ『Cocoon』で使うプラグインを・Cocoonで使ったほうがいいプラグイン、・Cocoonにあると便利なプラグイン、・Cocoonには必要ないプラグインに分けてご紹介します。
これで、サイトの立ち上げと準備は終わりです。
次からは、自分のサイトの作りこみを行っていきましょう。
9) 最初に必要な大切な3つの設定
自分のサイトを作っていくために、最初にやっておきたい大切な3つの設定があります。
それは
・タイトル、キャッチコピー
・ユーザーニックネーム
・コメント設定(ディスカッション)
です。
すぐにできる設定なのですが、意外とやっていない方が多いので、ぜひ忘れずに設定しましょう。
>> WordPressサイトで最初に必要な大切な3つの設定
10) パーマリンク設定
パーマリンクとは、一つ一つのページのURLのこと。
パーマリンクを日本語にすると、変わらないURL。
つまり一旦公開したら、その文字の並びがその記事へのリンクになりますよ。ということです。
パーマリンクについてはこちらの記事を参考にしてください。
WordPressのパーマリンクとは?設定のおすすめは?
パーマリンクとは、一つ一つのページのURLのことです。この記事では、ワードプレスのパーマリンクとは何か?、パーマリンクのおすすめの設定は?、実際に記事を書いた時のパーマリンク設定作業、パーマリンクの付け方のおすすめ、について詳しく説明します。
11)サイトのカスタマイズ(スキン・ヘッダー)をする
サイトの準備が整ってきたら、いよいよカスタマイズです。
楽しみですね~。
一番初めのカスタマイズにおすすめなのは2つ。
・スキン(デザインのテンプレート)の導入
・ヘッダー(サイトの一番上の画像)にオリジナル画像を入れる
です。
この二つで、サイトの印象がガラッと変わりますのでぜひお試しください。
スキン(デザインテンプレート)の使い方はこの記事を。
【Cocoon】100種類以上のスキンでサイトの見た目を1分で変える!
Cocoonには「スキン」と呼ばれる、一瞬で見た目を変更できるテンプレートが約90種類(2022年2月)も準備されています。この記事ではCocoonのスキンを選んでサイトに適用する方法を詳しく説明します。
ヘッダーにオリジナル画像を入れる方法はこの記事を参考にしてください。
【Cocoon】ヘッダーに自分のオリジナル画像を入れる
「自分のブログになったなぁ」ってしみじみする一番の要素は、ブログの顔になるフロントページの一番上にオリジナル画像を入れた時、です。 この記事では、このブログと同じ構成に出来る、Cocoonでヘッダー画像の大きさ、画像の設定方法を説明します。
12) サイトに必要な固定ページの作成
サイトの立ち上げをして、最初に作っておきたい固定ページが3つあります。
それは
・プライバシーポリシー
・お問い合わせ
・プロフィール
の3つ。
早速、作り方を解説しますね。
>> WordPressブログで最初に作っておいたほうがよい固定ページ
13) メニュー(サイト上下のメニュー)を設定する
次は、ワードプレスサイトの上と下にあるメニューを設定していきます。
メニューがあると、読者さんが自分の探したいものを探しやすくなりますよね。
サイトの上側のメニューは、ヘッダーメニュー(グローバルメニュー)といいます。
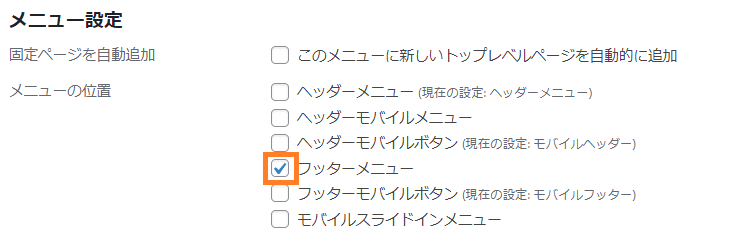
一番下にあるメニューは、フッターメニューといいます。
ヘッダーメニューの作り方は、こちらの記事をご覧ください。
>> 【Cocoon】ヘッダー上のメニュー作成方法。丁寧な説明で迷わず設定できます。
フッターメニューは、ヘッダーメニューと同じように作り、メニューの設定で「フッターメニュー」を選びます。

14) サイドバーの設定
パソコン画面の右側(左側や両側の方もいらっしゃいます)に設定されている「サイドバー」。
PCで記事を閲覧する際に、サイドバーは記事のすぐ隣にあるので
「このサイトを運営している人はどんな人?」
「この記事にはどんなことが書かれているんだろう?」
などの情報をすぐに読者さんに確認してもらうことができます。
このサイドバーは、ブログにはとても大切な要素ですので、しっかり設定していきましょう。
サイドバーのに設定するべき項目とその設定方法はこちらの記事をどうぞ。
【Cocoon】サイドバーに表示したほうがいい項目とその設定手順を詳しく説明!
PCで記事を閲覧する際にサイドバーは記事のすぐ隣にあるので、すぐに読者さんに確認してもらうことができてとても需要です。この記事では、サイドバーにはどんなコンテンツを入れたらいいのか、サイドバーをカスタマイズする方法を説明していきます。
ここまでで、サイトの設定は完了です。
15) 記事を書いて投稿する
準備が整ったら、記事を書いていきましょう。
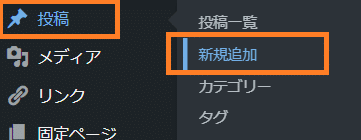
ブログ記事は「投稿」に書いていきます。
左のメニューの「投稿」→「新規追加」で投稿記事の編集画面が開きます。

投稿と固定ページの違いは、この記事からどうぞ。
>> 固定ページと投稿の違いと使い分け、固定ページで作るべきページは?
これでワードプレス作成作業は完了ですが、ここがサイト運営のスタートです
ワードプレスサイトの立ち上げはこれで完了です。
ここからは
・投稿を増やして内容を充実させること
・さらにサイトのカスタマイズを行って
→ 読者さんが見やすいサイトにすること
→ 自分のオリジナル色をだすこと
が大切になってきます。
楽しんでサイト運営していきましょう!
カスタマイズをもっと知りたい!という方は、こちらから。
>> Cocoonカスタマイズの記事一覧はこちらから



